What is the Wumpus?
Seriously, me and my friends are very confused, is he a new mascot, an obscure animal, what is he? [*]
A, ahem, true Wumpus is the offspring of a Wumpaluf and a Grolipus, conceived on the night of a harvest moon. Obviously. Gollum and Golem.
It’s just a cute thing one of our marketing guys and artists came up with.
It’s a monstrous, dangerous, man eating, fluffy, shy animal living and hiding in caves.
*A fictional creature who hides in a digital grid, and gives you only a few chances to find him.(Urban Dictionary).
I’m pretty sure this saying is based on the game “Hunt the Wumpus”. It was the first game, I programmed, on a typewriter.
I was a copycat indeed. I just read the description, but never played that game.
The first game I played was “ADVENT”ure.
In the hunt of the Wumpus
The user, observer, audience
What is the user?
Seriously, me and my friends are very confused, are they a new mascot, an obscure animal, what is they?
Reimplementing twitter as a small “commentary” app
Reimplementing Wumpus as a virtual space, a gallery and generic, artful, social experience
Utilizing commentary functionalities for the gallery space to create an emotional map of the
user experience and the overall global experience
In the need of an image library, a generative algorithms library
social experiments
the detours, until now:
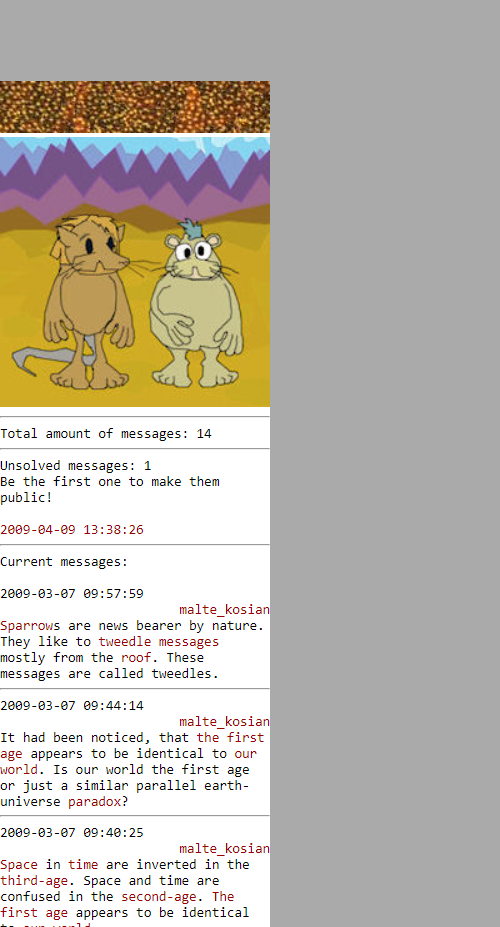
- second-age.com offline - a playable twitter clone, sidewise keyword/tags/game threads, with riddle, word and image puzzles
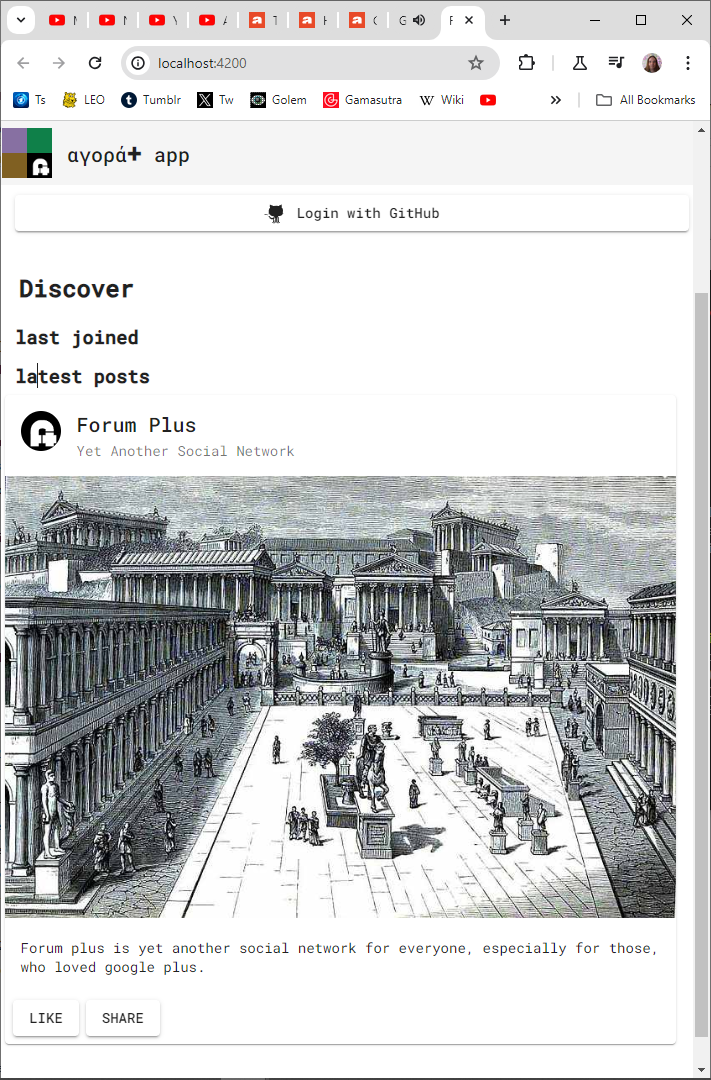
- forum a minimal google+ rebuild based on available google technologies like firebase. (offline) replaced with an early commentatry version demo.
- portfolio a single artist page study
- virtual reality gallery an online artist/collector/gallery community study with VR and AR
- the banana project (will be martianflower.club) a minimal instagram clone to be changed into an auction enabled platform
- commentary
| lieschen mueller | @copy; 1996-2024 | social plattform experiments not the bots |
|
|---|---|---|---|
| second-age offline archived |
 |
 |
 |
 |
 |
 |
 |
| forumplus app old(offline) and current |
 |
 |
|
| martianflower.club |  |
 |
 |
developing the app
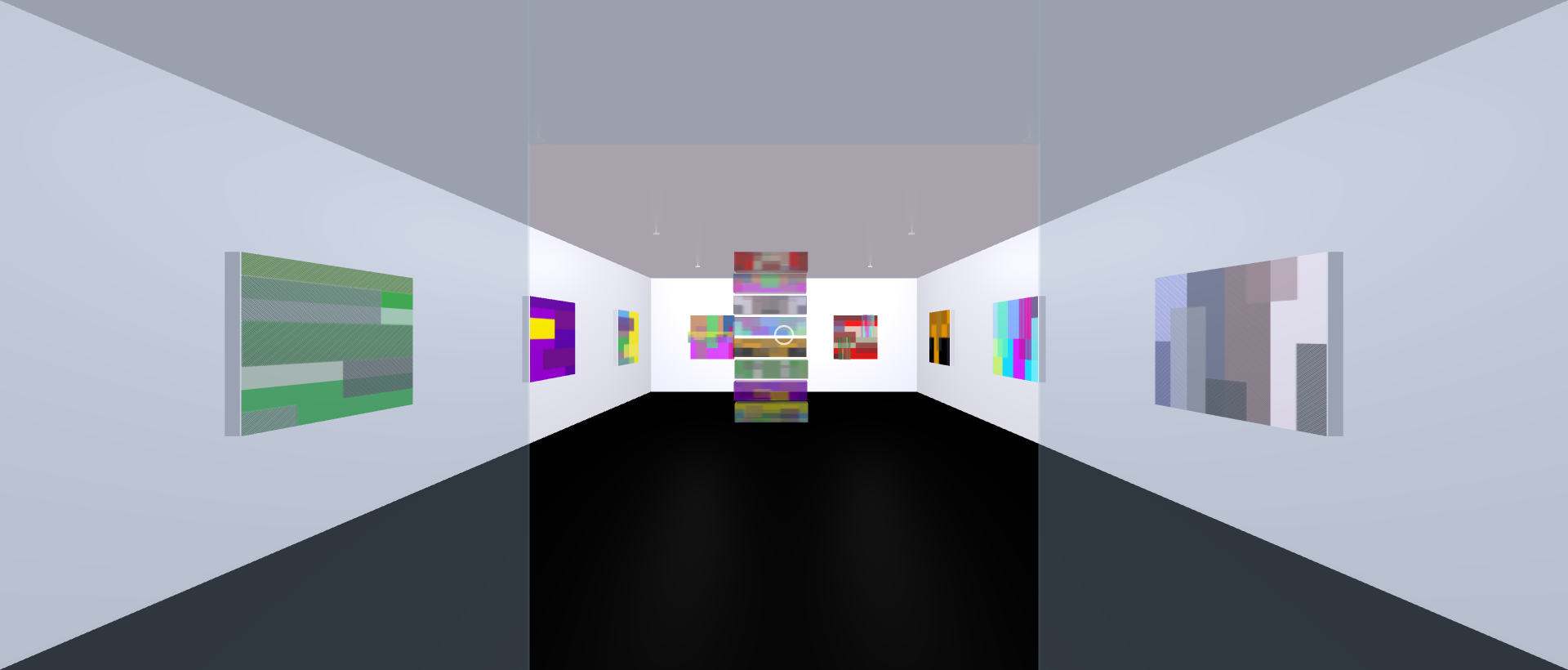
3D 20 Rooms times 3 levels
A Gallery experience Game
with 180 artworks
an implementation of the “hunt the Wumpus” map, but not the game
each room has 3 doors and three walls with three images
the user starts in one of the twenty rooms by random
for random we use tweetRandom which requires an
id input-field, a comment text-area and
an email input-field to identify the user
id and email are stored in local storage
the 20 rooms - 0 to 19 - are connected by doors
there are 60 artworks in total, 3 for each room
let the user-comment on the rooms, the images, and the overall experience
in hunt the Wumpus the user there are 2 pitfall rooms, 3 bat rooms, 1 Wumpus room
originally bat rooms carried the user to a random room
pitfall rooms killed the user
yet we will replace the bat rooms with lift rooms
lift rooms are carrying the user to another level - a new set of 20 rooms
which makes 3 times 20 rooms in total, as any level is connected to every other level
pitfall rooms are replaced by relief rooms - 3 reliefs at the walls, also ambient sound for those rooms
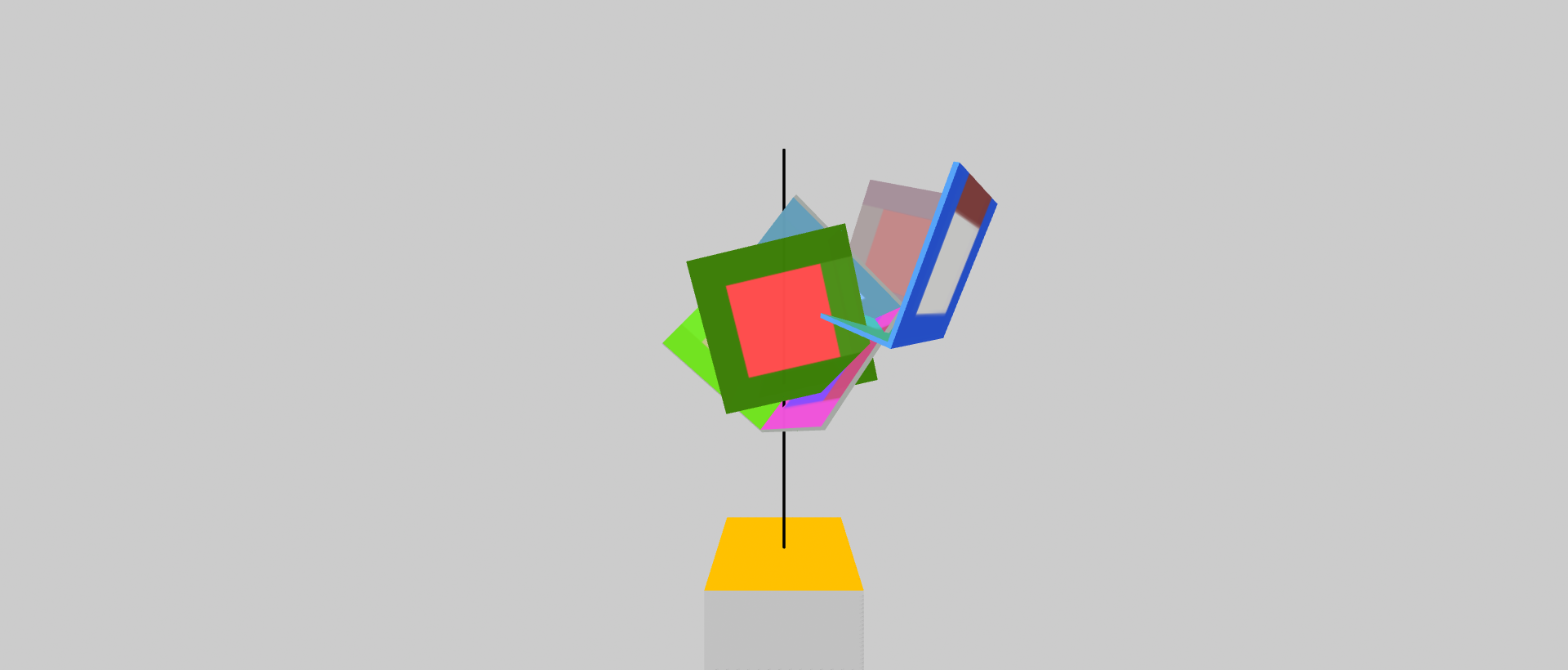
the Wumpus room is replaced by a sculpture room - 4 sculptures, 1 in the center,
3 around at the walls, also light effects like day, dusk, night, dawn, …, (disco light?)
180 artworks in total, 3 for each room, 3 levels, 20 rooms
60 artworks per level, sculptures: 4, reliefs: 9, paintings: 47
overall 180 artworks, sculptures: 12, reliefs: 27, paintings: 141
this “game” allows us to build an emotional map of the users experience
and to collect data on the users preferences
also if the exhibition is static, it allows us to create the global emotional mapping
it measures the impact of the exhibition
-> time spent in each room, likes, shares, comments, views, downloads, prints
with the exhibition, level, room, image meta data
analyse the users comments on each room, image, level with LLM like chatGTP
aka sentiment analysis
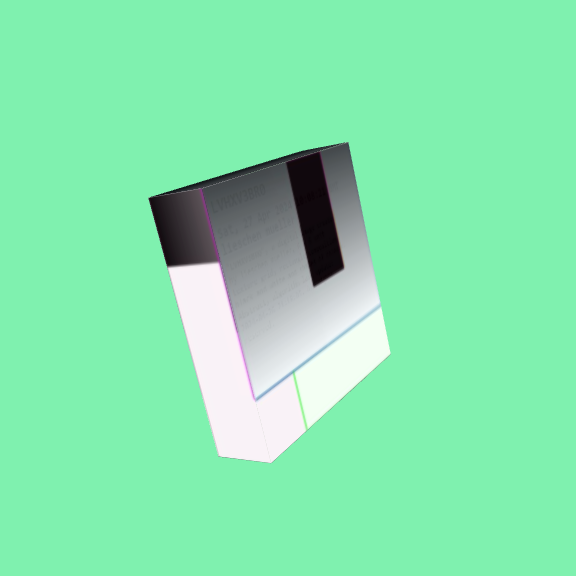
the scene contains the model of the current artwork (image, relief, sculpture) image for now. An box with a texture with the selected image as texture the face is 4 x 4 units, the depth is 1 unit the box is 4 x 4 x 1 units the texture of the face is the 4x4 units center of the image the texture of the sides is the 4x1 | 1x4 units of the centered sides of the image - center, top, left, right, bottom - we have to crop the image
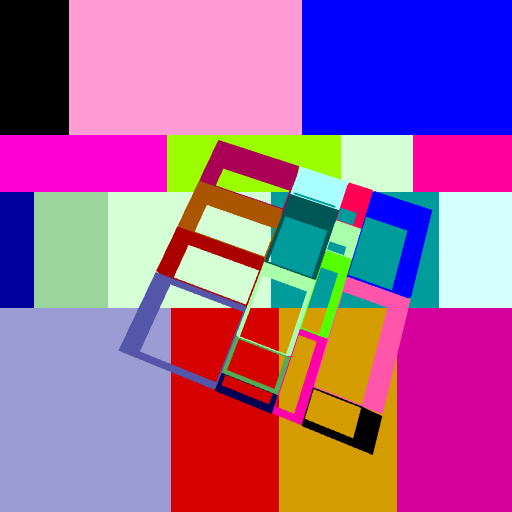
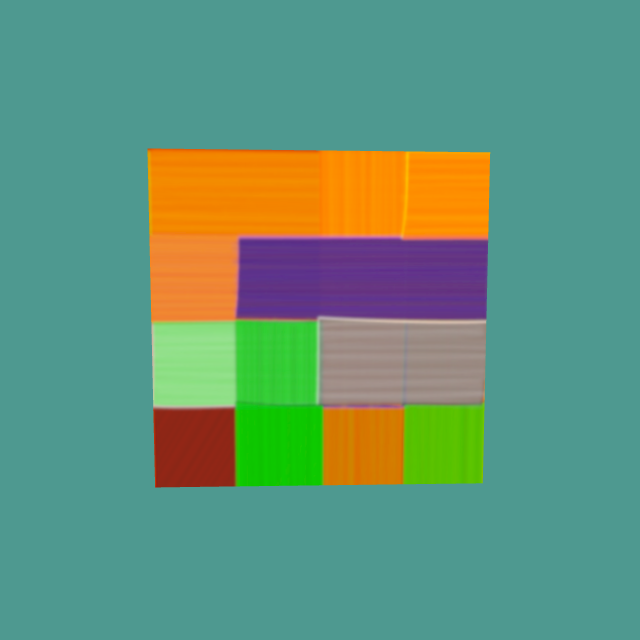
create images
6 x 6 units base grid as textures of an image with depth of 1 unit, image face is 4 x 4 units , half units allowed texture is 2d, image is 3d though
basic colour: 25% white, 25% black, 50% of gradient colour white to black
the pattern used rectangles of 1-4 unit by 1-4 unit size
colour 25% white or 25% black, or 50% gradient colour white to black(any direction)
this canvas and context is only used inside this function to create the image
for each image pick different two colours foregroundColours out of colours
and the rest of the colours are copied into shadowColours
2 colours out of colours (also used for the gradient colour)
don’t splice the colours array, we will reuse them for the next image
colours is a library of colours - untouched!
the rest other colours out of colours (used for shadow)
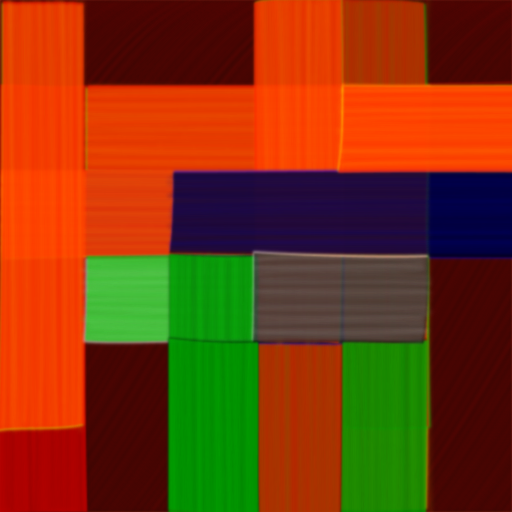
create reliefs
a base image with one to four cubes cut in or on top of the image
needs one image as texture and base, or more images as textures
a. put rectangular boxes in front aka on top of the image -
size 1 1 2|3 units times 1 to 4
(do not touch or intersect with each other)
example in rect4x4aframe (wall)
b. pop cubeboxes into the image -
size 1 1 1 units times 2 to 4
(do not touch or intersect with each other)
example: cubeThree_7-subtract
c. build a frame image aka one square 2 x 2 units hole
with height 1 unit in or out of the image
example: af-frame-io
d. two cubeboxes size 2 x 2 x 2 units cut in or on top of the image
(do not touch or intersect with each other but intersect with the image)
e. like boxPlaner_0
f. like inBoxing-vr
| lieschen mueller | @copy …-2024 | a-f example reliefs |
|---|---|---|
 |
 |
 |
 |
 |
 |
the relief is a 3d image with depth of 1 unit, face is 4 x 4 units
the texture is an 2d image, 6 x 6 units base grid
use createImage for the texture
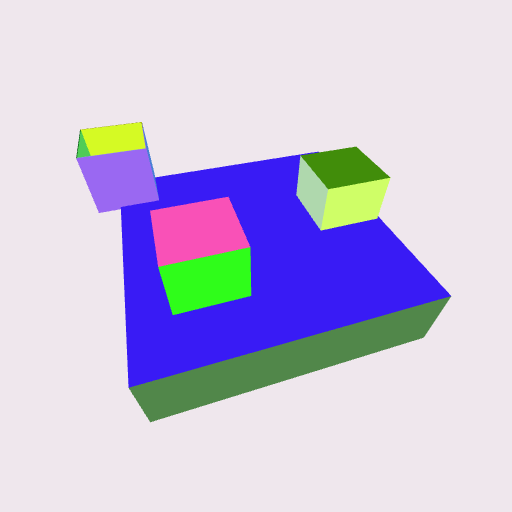
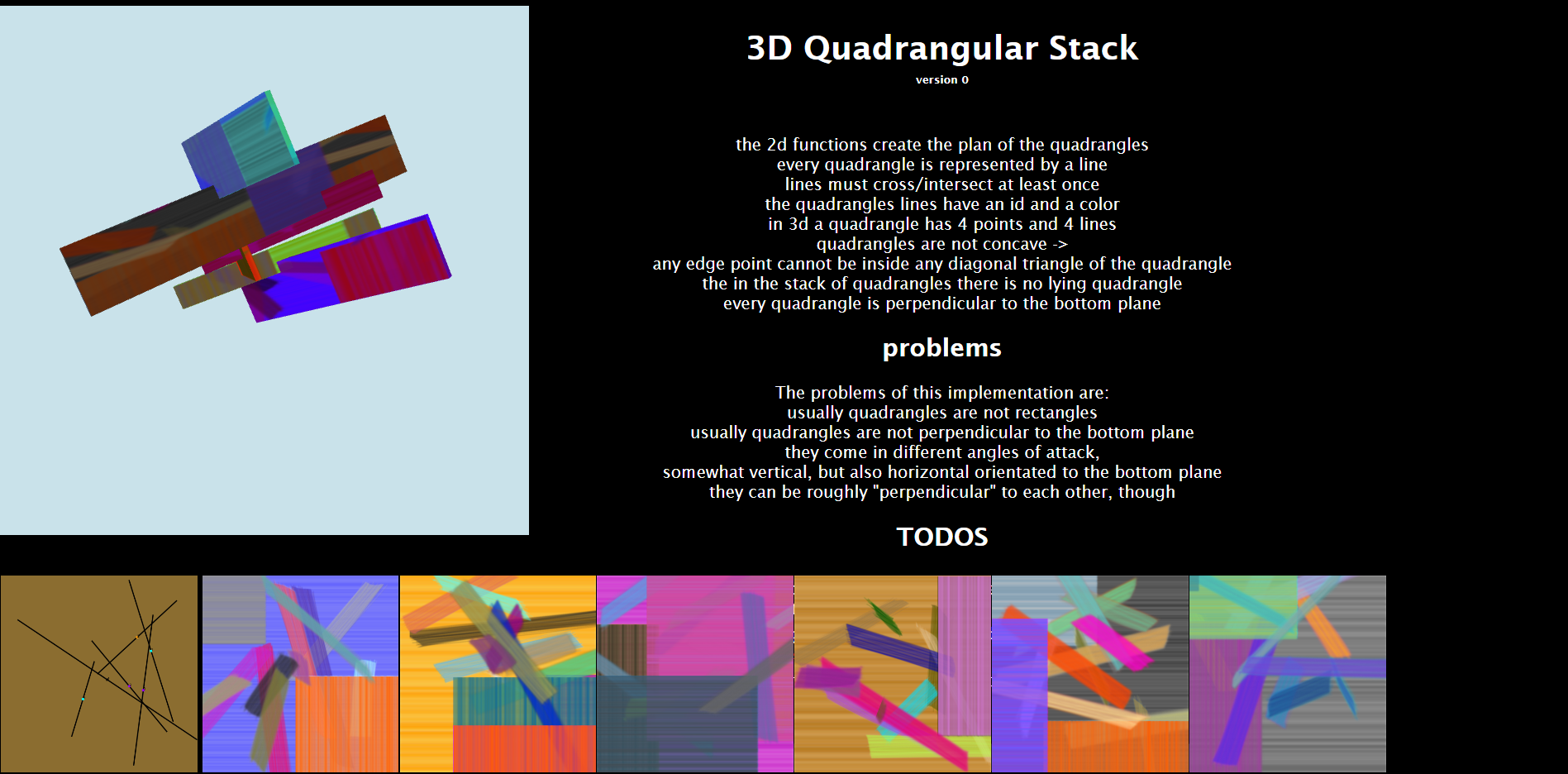
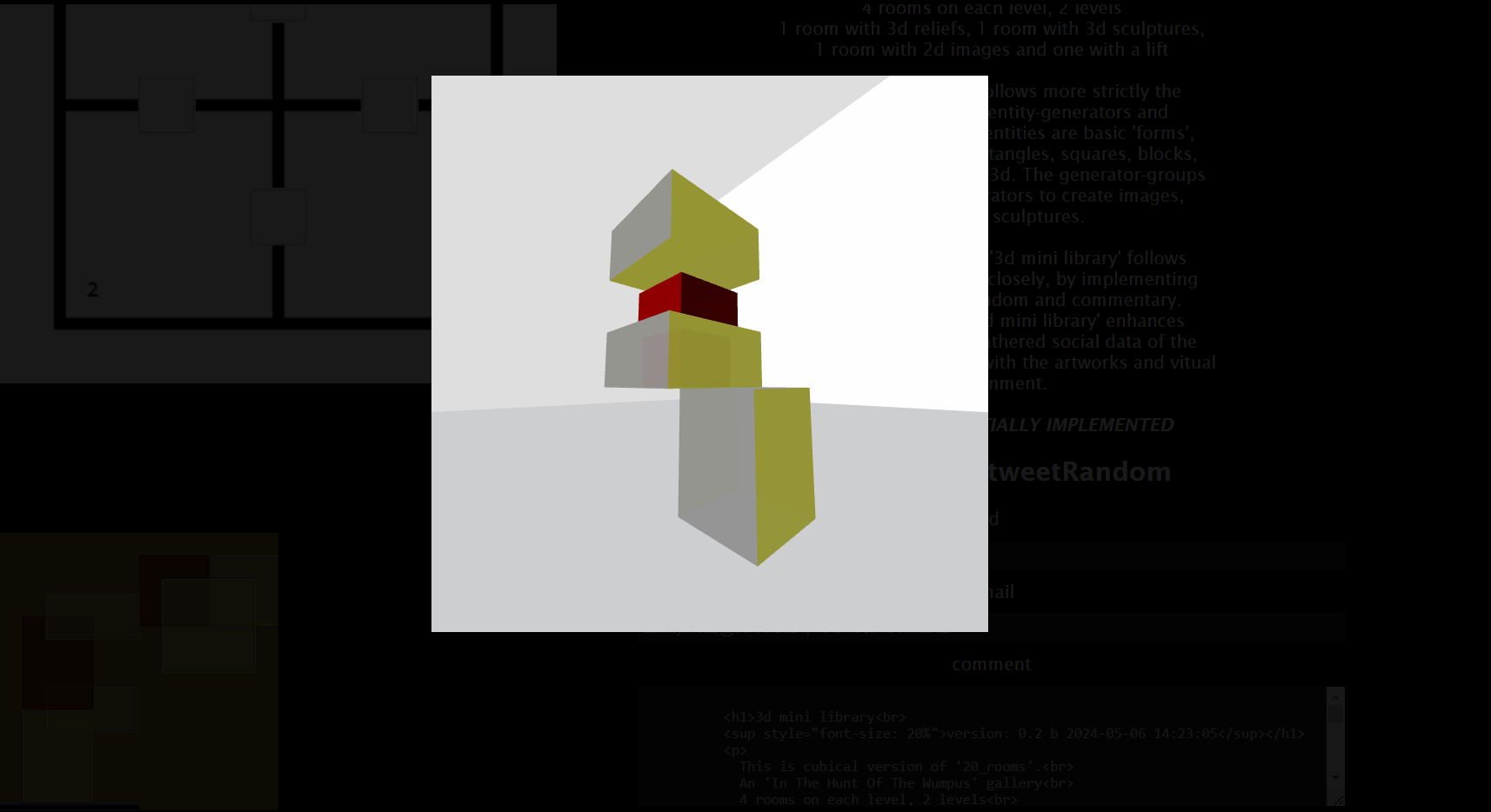
create sculptures
combination of 3 sizes of cubes, 2 to x cubes,
stacked/peeked into or onto each other
needs 1 or more images as textures
a. lice example: 3d_QuadrangularStack_0
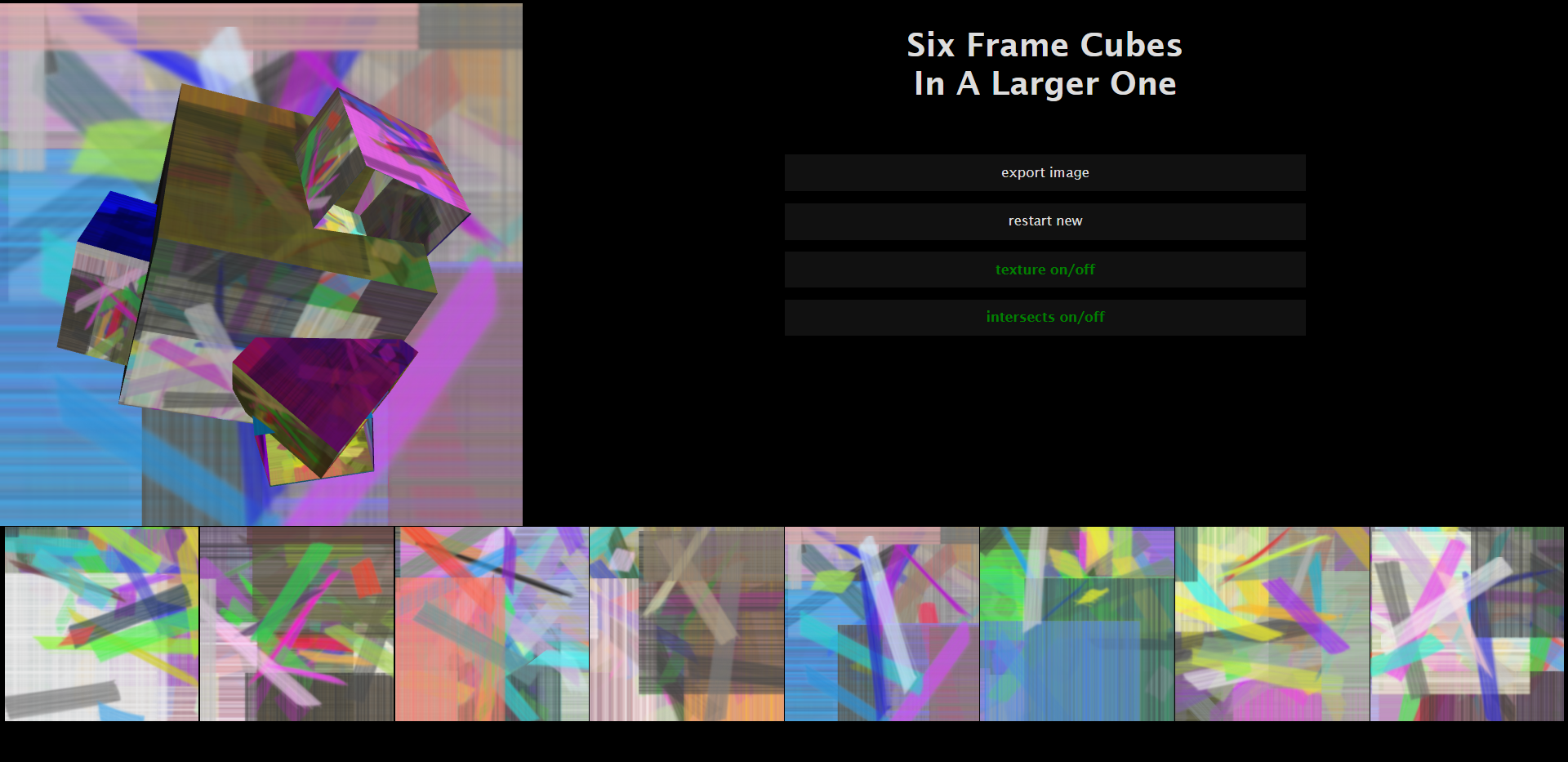
b. like example: cubeThree_8-6frameCube_ex1
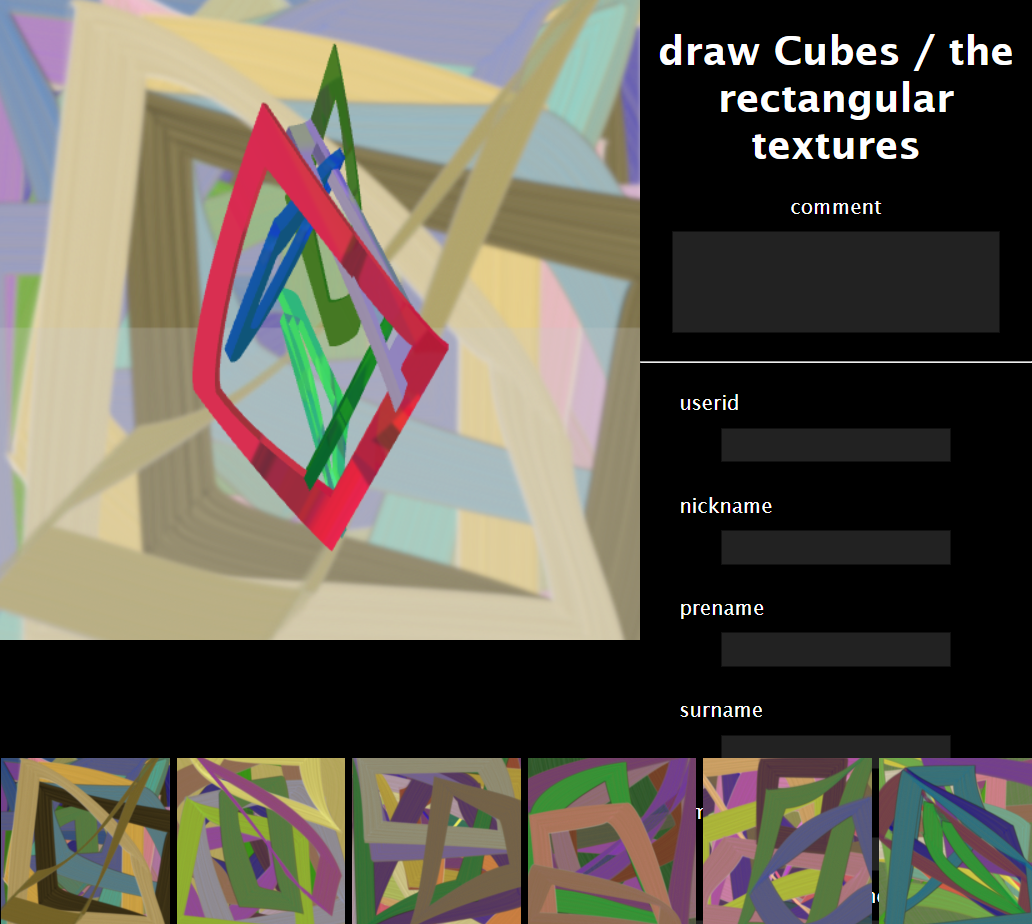
c. like example: draw3dCubes
d. rectangular boxes stack - example in rect4x4aframe(room)
e. like example: halfcubes
| lieschen mueller | @copy …-2024 | a-e sculpture examples |
|---|---|---|
 |
 |
 |
 |
 |
plan
create a measurable 3d experience with generative art using the “Hunt the Wumpus” structure.
base is the single room with 3 doors and and 3 walls for the 3 artworks.
first stage of implementation
| lieschen mueller | © 2024 | 3 levels 20 rooms | |
|---|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
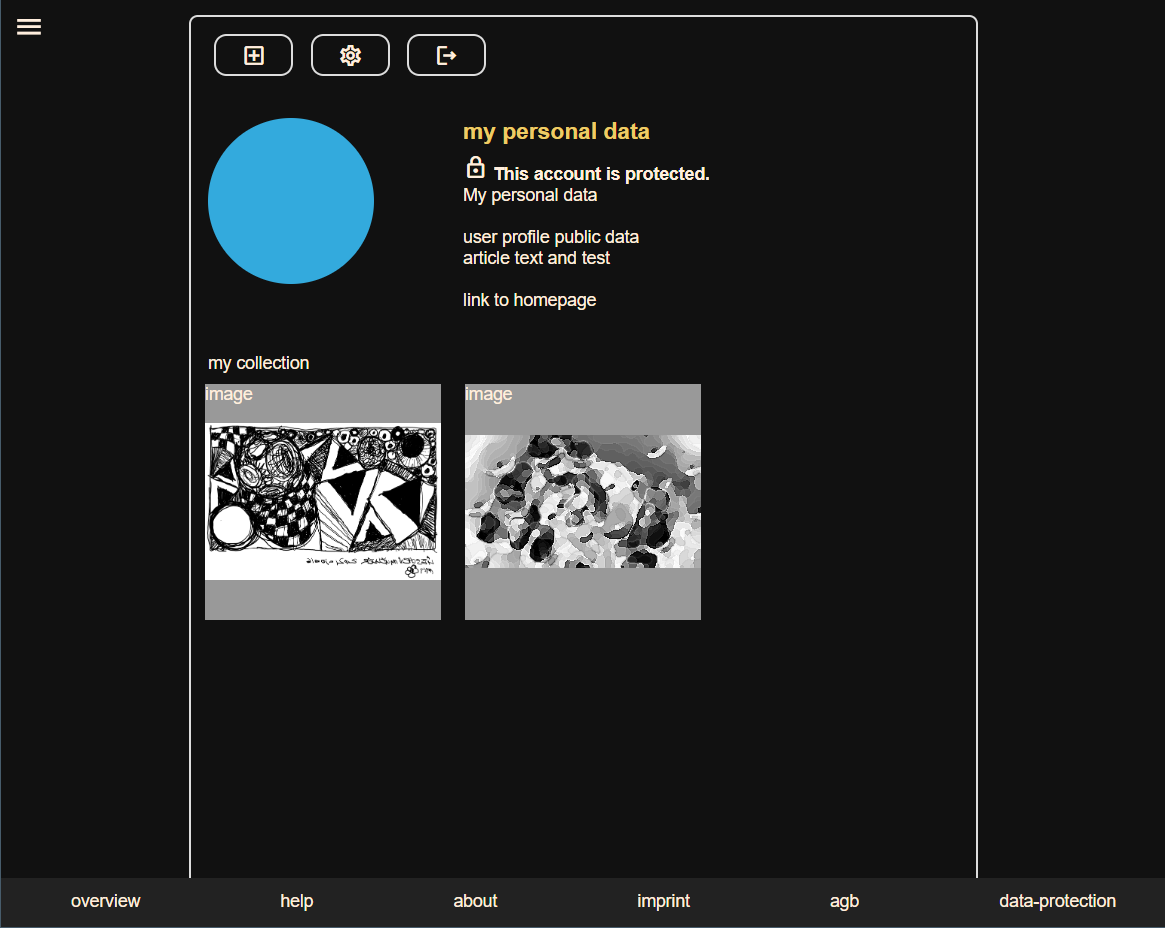
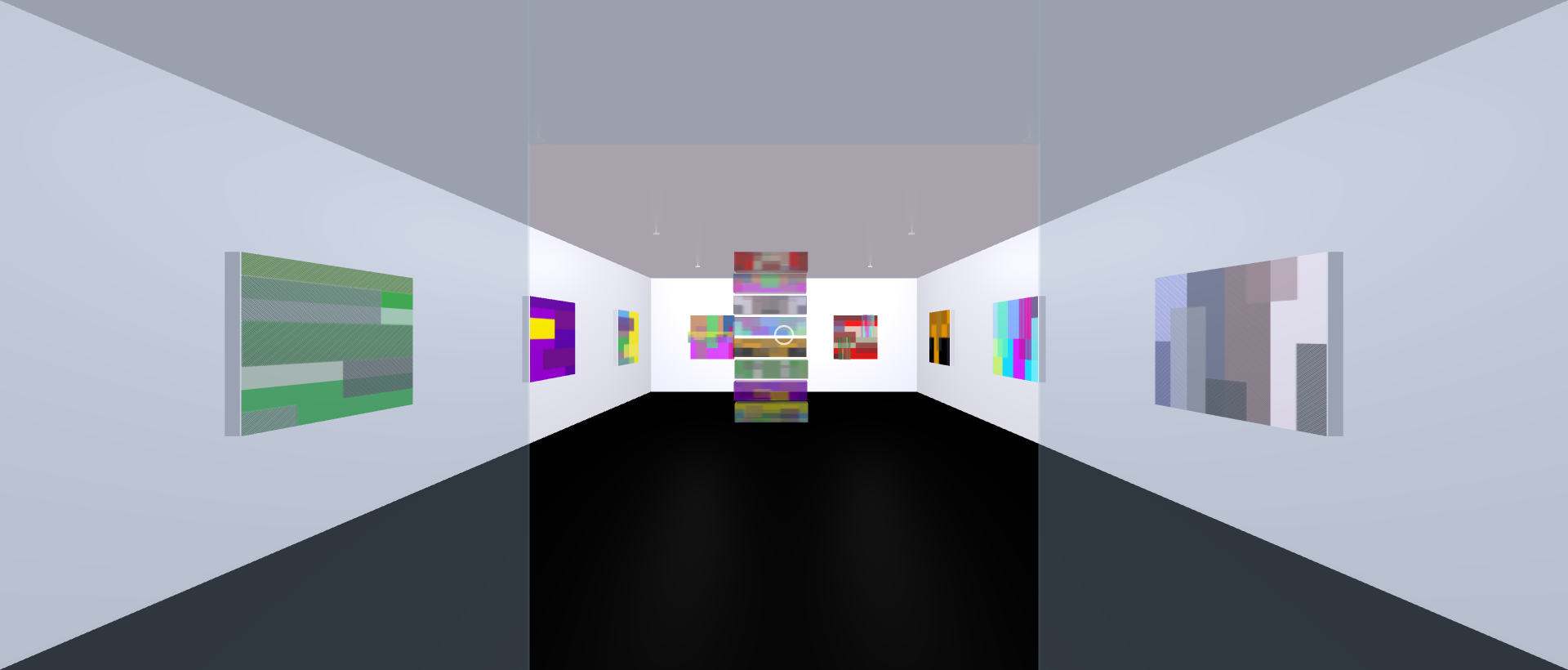
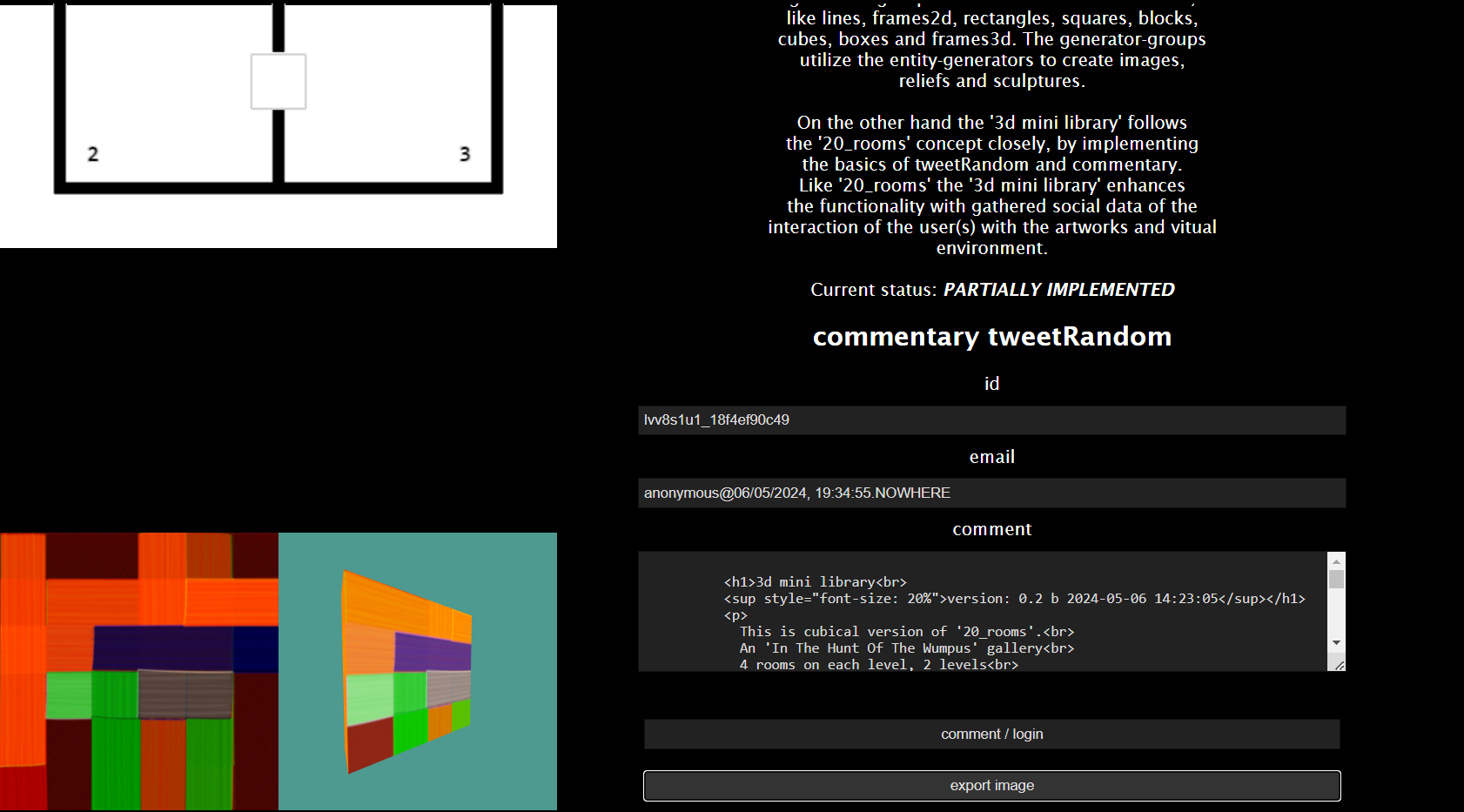
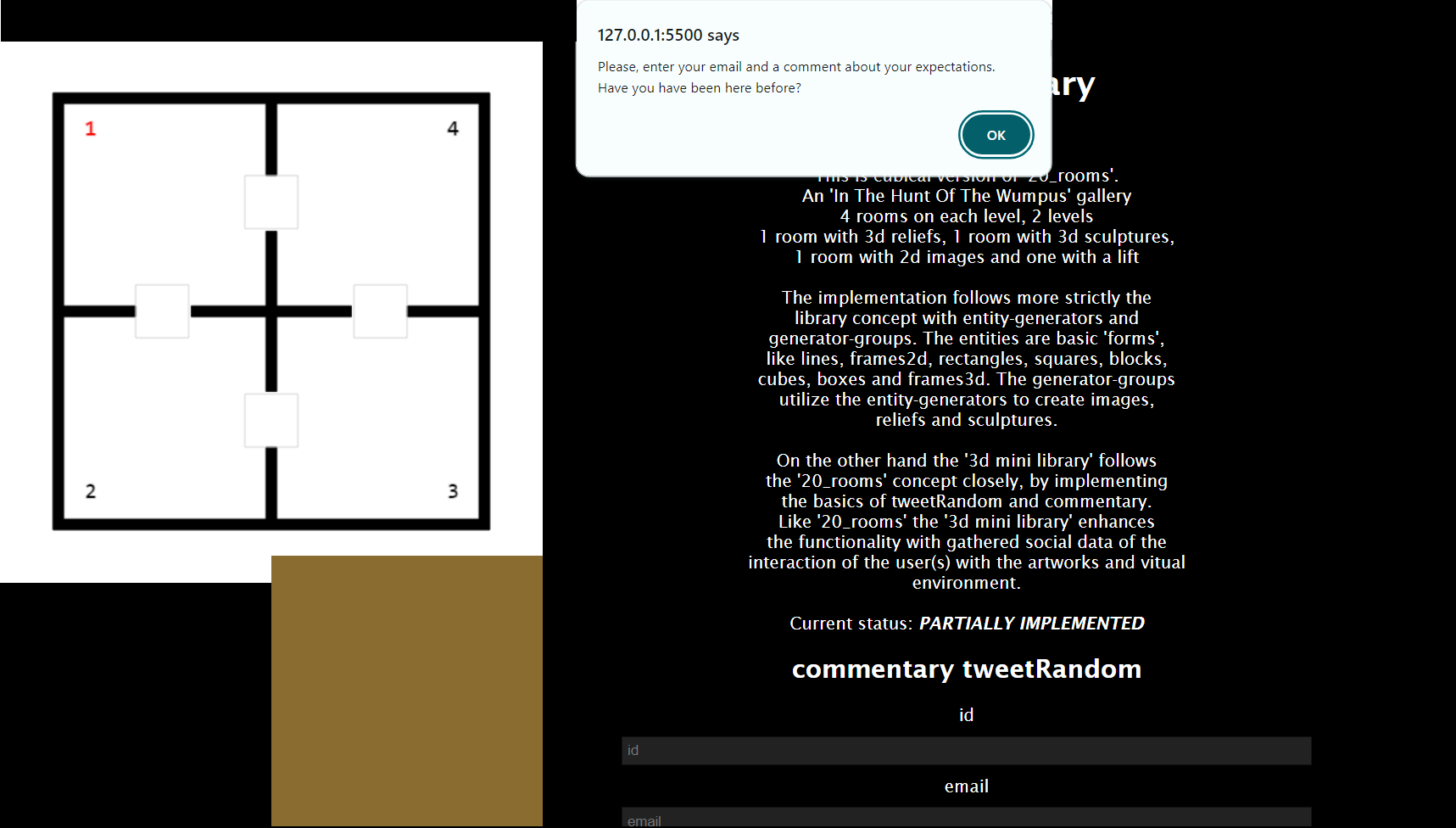
The first implementation is reduced, only the view of the artwork is 3d.
The navigation is 2d in the upper left.
On the right the user documentation and the interface of commentary/tweedRandom are placed.
These functionalities are turned off in code for current development.
The textures of an scene/room are shown on the bottom left. They are used as selectors for the single image.
Only images are possible, although sculpture and relief rooms are created in the code and partially prepared in the second iteration.
The current image generation library is striped down from the collection-library.
The collection library could be uses, or the gallery library, or any other stripped down subset like
hesse, nay-images, brushworks(formal-in-formal)[Formal-in-Formal]
second stage: 3d relief library
As an intermediate step, I programmed this small library called ‘libraryblockbuilder’ to generate reliefs of the types
a. rectagular cuboids in front of the face or at least similar,
b. pop in and out 1 x 1 x 1 unit cubes, but only in 90 degrees,
and
g. Athen’s Blocks
In the first iteration this library is for test purposes only.
| lieschen mueller | @copy May 2024 |
|---|---|
| example of TYPE3 (g.) right bottom left TYPE 1 (b.) right TYPE 2 (a.) |
 |
 |
 |
third stage
Now that it is a proved, a 2d library can be organized and so a 3d library with the same patterns of organization, I started a fast lane implementation of the marriage of the 20_rooms, commentary, and generator-library concepts based on the tweetRandom functionality.
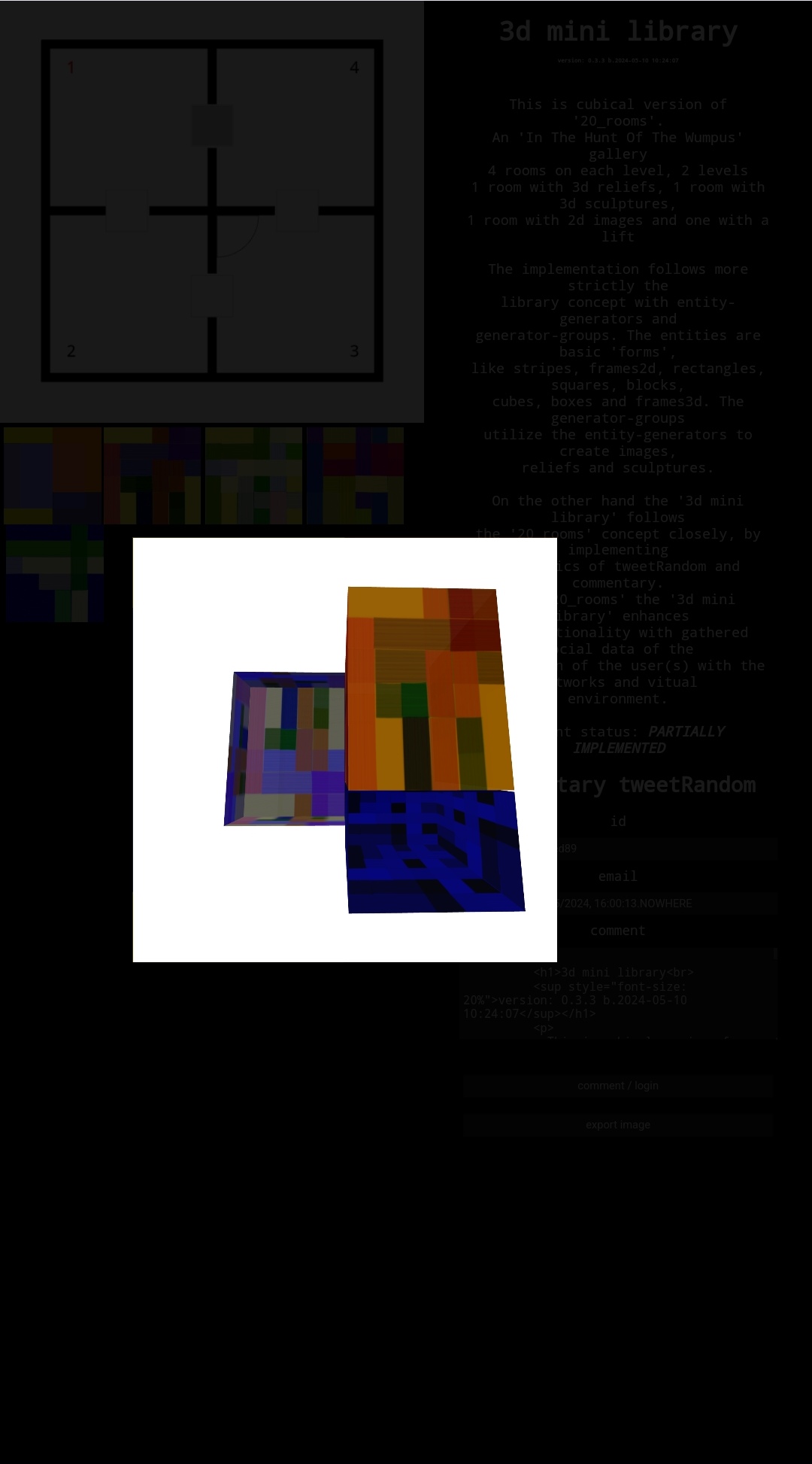
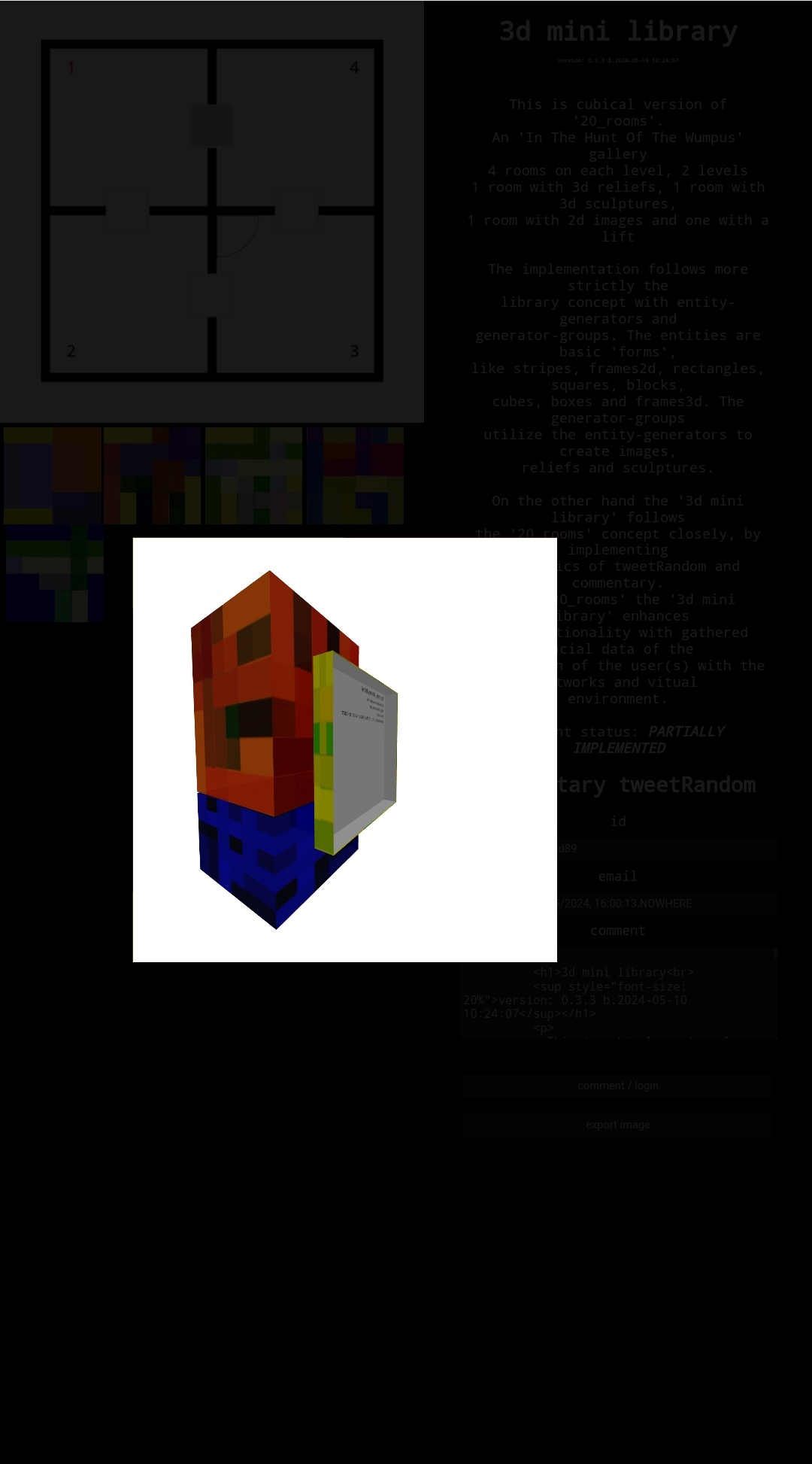
This new program is called 3d_mini_library, which generates 2d images, a subset of collection library, reliefs, and sculptures. TweetRandom is enabled. For test purposes it reads sections of the webpage and fakes a none random email. The user_id is generated in the same way as in commentary.
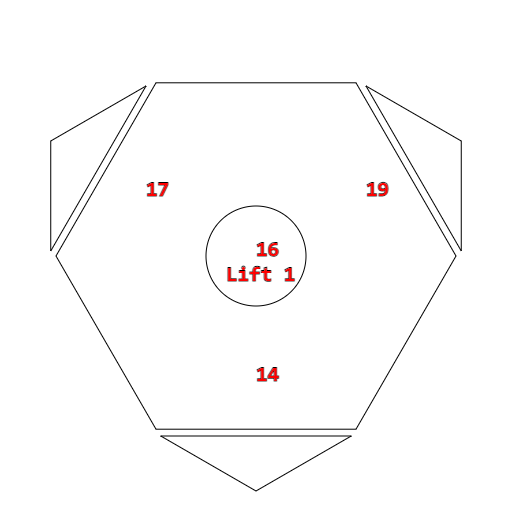
3d_mini_library is cubical version of ‘20_rooms’. A miniture subset of the hunt the wumpus map. An ‘In The Hunt Of The Wumpus’ gallery with
- 4 rooms on each level, 2 levels
- 1 room with 3d reliefs, 1 room with 3d sculptures,
- 1 room with 2d images and one with a lift
The lift room selects one of the three artwork categories by random.
The implementation follows more strictly the library concept with
entity-generators and generator-groups. The entities are basic ‘forms’,
like lines, frames2d, rectangles, squares,
blocks, cubes, boxes and frames3d.
The generator-groups generator-groups have the distinct function of generating an image, a relief, a sculpture or an animation, 2d movie or 3d mobile. They utilize the entity-generators with specific or unspecific rules. Later is mostly a type of a mixin-function, a concept validated in the collection library.
On the other hand the ‘3d mini library’ follows the ‘20_rooms’ concept closely,
by implementing the basics of tweetRandom and commentary.
Like ‘20_rooms’ the ‘3d mini library’ enhances the functionality with gathered
social data of the interaction of the user(s) with the artworks and
the virtual environment.
| lieschen mueller | @copy May 2024 |
|---|---|
 |
 |
 |
 |
 |
 |
 |
Above: the user interface with the three implemented artwork categories below: image corpus and texture |
 |
 |
| lieschen mueller | @copy May 2024 | is able to on mobile phones with texturing |
|---|---|---|
 |
 |
 |
 |
 |
 |
2024-05-11:
Textures fit to the blocks, cubes, boxes, etc.
A usable artwork-selection for any room.
Starting to implement commentary and other advanced features.
stage four
the return of the social functions
more little experiments, while starting to isolate useful modules and libraries
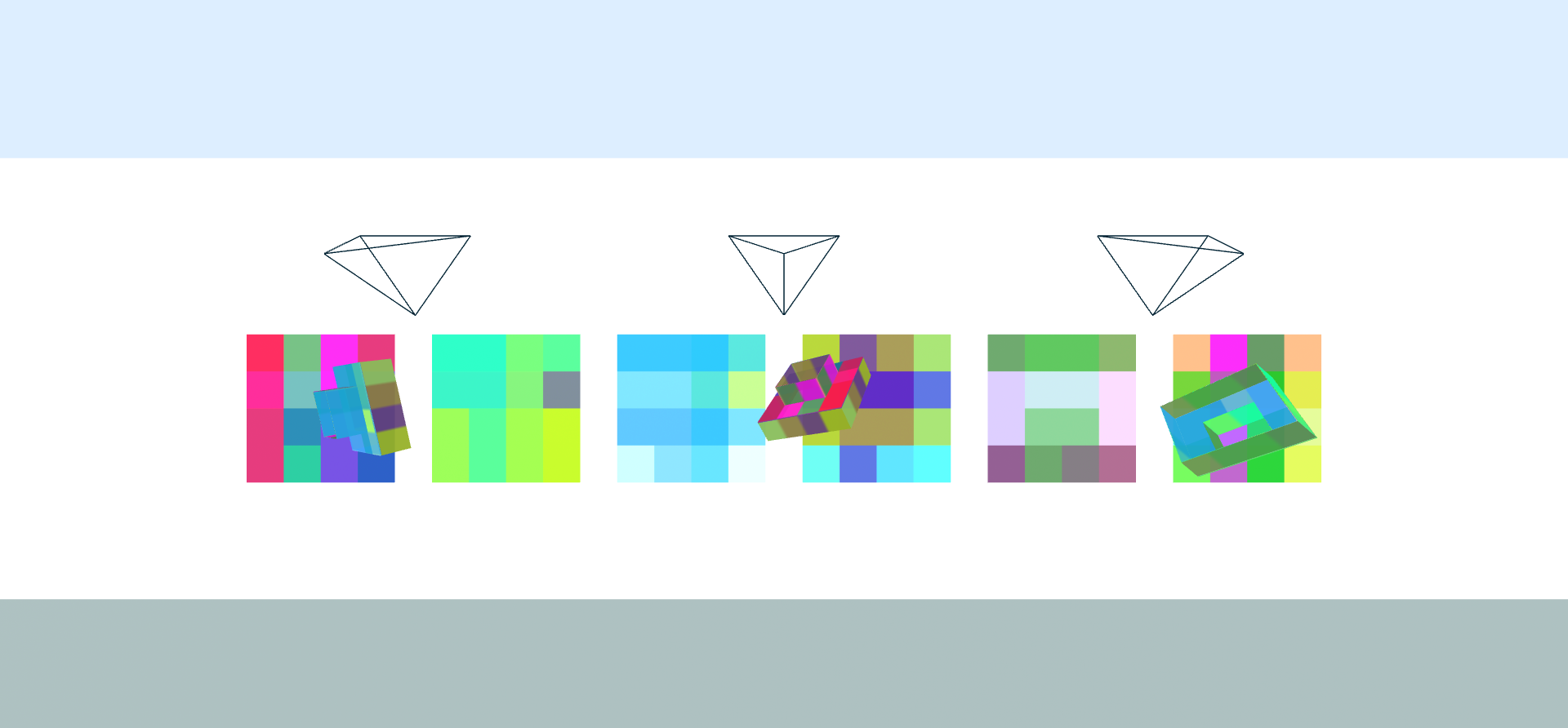
- SquareOne library module
pure 2d texture and image generator
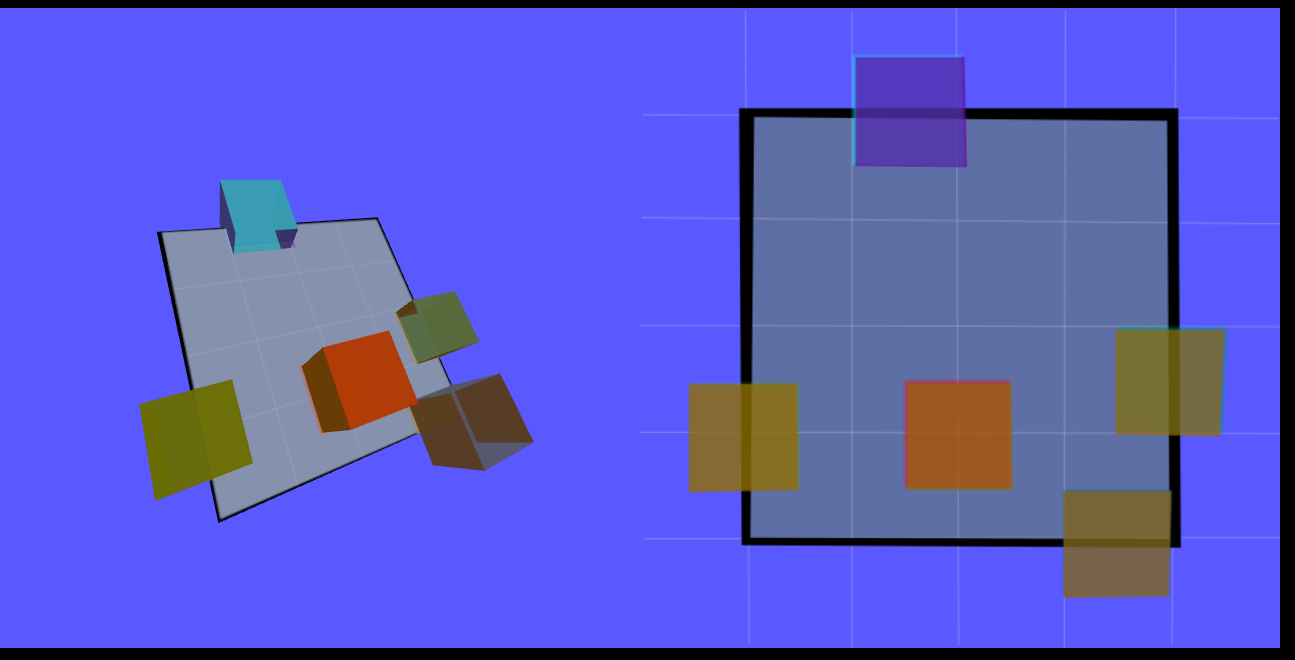
based on a 1x1 square on a 3x3 grid - implementation of a configurable 3D scene
with a changeable floorplan and own
controls module, which uses these floorplans - commentary module
a small client only version of commentary,
that runs in the browser usinglocalstorage,
but has no server connections - single mode - enhancements on tweetRandom module
to fit the requirement of SquareOne and
commentary. Enables cross combability.
It’s necessary to create an overall implementation,
with 2d-texture and 3Dmodel generating by user
comments in the 3D environment. So far only SquareOne,
commentary and tweetRandom have been joined together and
verified the ‘basic’ cross functionality.
A 3D CubeOne library module for relief and sculpture models
is missing. This will satisfy the whole range of a ‘feature-
complete’ implementation.
| status mid May 2024 | lieschen mueller | © 2024 |
|---|---|---|
| images of commentary with embedded SquareOne and tweetRandom modules the blank 3D environment with the lightweight floorplan |
 |
 |
 |
 |
 |
About the SquareOne library module
the library contains entities, generator functions
and a generatorGroups collection.
The method which is called externally is generator().
If tweetRandom is accessible as an import, this is
used, otherwise the module can not create images or textures.
The 2d Entities (not) used here are:
- Entity
- (Point)
- (Line)
- (Stripe)
- Rectangle
- Square
- (Circle)
- (also not used the 3D entities)
The generate_ functions are missing, because the
presence of the Square-Entity is enough to create a
squared 2d Rectangle of the dimensions 1x0x1.
2d is specified in the 3 dimensional space, therefore
(x,z) is the 2 dimensional coordinate pair.
The whole amount of generator function is 102 variations in three sections. These sections are:
- position
with the subtypes- loose, all available
- strict, all necessary once
- distinct, only full unit positions
- interlocked, the half unit positions
excluding the full unit ones
- amount based
- 1 to 9 positions
- 1 to 6 lines of squares, not the entity
- 36 colour palette variations
the bas colour palette has the 6 colours
red, yellow, green, blue, black and white
a brushstrokes has a foreground- and a shadow-
colour in 2d. This simulates the light effects
in 3D materials.
The colour-mods a calling one out of the upper
variations.
The collection objects generatorGroups provides
the options to choose any of the generator-functions and
for any function enlisted name, type, and tags.
If provided, other metadata.
Types are ‘2d’ or ‘3D’ - here only one ‘2d’.
Tags are whatever is senseful, something like
'image', 'relief', 'sculpture', 'media', 'mixin',
'animation', 'loose', 'strict', 'distinct', 'inter',
'amount', 'colour', 'square', '1x1', ...
A generator-function has only on type, but can have
multiple tags. Indeed both are used for filter
operations.
other changes
Finally tweetRandom uses the values of
commentary’s input field if commentary is presend.
If not, it creates the user-input fields and appends
those to the webpage. It looks for specific sections in
the webpage, if they are available, it takes their
values to generate the not so random numbers, or it
takes the source of the body to do so. Many fallbacks.
commentary on the other hand imports tweetRandom
by default and updates the values of tweetRandom on text-based
user interactions.
- login, registration
required, because the user changes
from FAKE to a real one - user profile update
- comment post or
- comment repost
‘likes’ of comments or users do not trigger an update yet,
although they alter the dataset of the user.
commentary is quite a good replacement for the
X-tinct Twitter.
scribble lib collection library ideas 4 library in the hunt Paint Like A Baby project library commentary Navigation