the collection library
another approach to program an image-generator with various results
with a self-containing, self-organizing wording and grammar based on
tweetRandom to involve social interactivity.
the program parts
• helper functions and general library
- convertor to emulate 64x64 pixel images
- tweetRandom(resolution independent), secondaryTweetRandom(pixel based operations), variantPixel
• Main library
Main library body based on a grid of 6x6units and sub-grid of half units
The canvas is a square, but the face is the inner 4x4 units with a frame height of 1 unit.
In real something like 20x20x5cm. Contains the basic generators, word like?
- generators for background, “straight”, and backgroundBrush, the wavy version
- generator_a - generator_e square from 1 to 6 but not 5 units
- generator_f to generator_y rectangles of different width to height ratios
- generator_frame
- generator_stripe
- generator_xpattern
- generator_circle
- generator_ring
- generator_nayline
- generator_segment
- generator_moon (segment)
- generator_tangent (segment)
- generator_triangle_equi
- generator_triangle_iso
- generator_triangle_right
- generator_triangle_free
- generator_zimzum (7 variants)
- generator_bw_wave_circle
- generator_bm_wave
- generator_automat_write
• draw and paint methods
not every generator shares the same paint function,
some need a special treatment, like wavy brushstrokes or circular ones
• combination collections
predefined sets and “randomly” chosen mixins with up to 6 different generators
♥ the assembly function, aka the real generative method and it’s helpers.
reduction of colour
iterative development
finding, defining the useful program structure:
the real world implementation’s needs
working resolution independent to match different print out sizes
collection_0.html
starting with a simple approach, the squares 4x4 units
collection_6x6_1.html
extending the grid to 6x6 units, because of the frame hight
writing and testing the main body squares and rectangles and simple background, which all use the same paint method
collection_frame_2.html
adding framed rectangles and squares, rectangles with a hole
inside, and the corresponding paint method
collection_frame_stripe_3.html
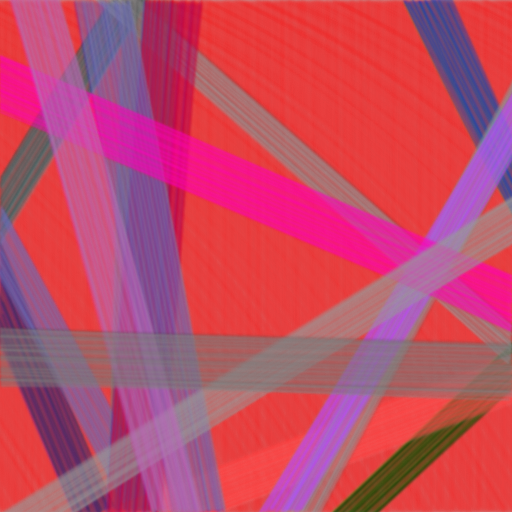
stripes, thin rectangles only from a side (top, left, bottom, right)
collection_plus_4.html
x-patterns and the paint method
collection_plus_nay_5.html
so called nay-lines, circular lines from the border inwards, positive and negative, clock- and counter-clockwise
collection_nay_circles_6.html
grid based full circles and circle-frames of one or half unit width
collection_segments_7.html
grid based circle segments, moon and tangent-segements
add further development with integrating, rewriting
prior generator, but only down to their basic nucleus,
minimal generator, like in
collection_circle_tester_5-6.html
collection_segment_tester_6-7.html will provide the protype functionality of connection rules
nayCircularLines.html, which is already a basic nucleus generator
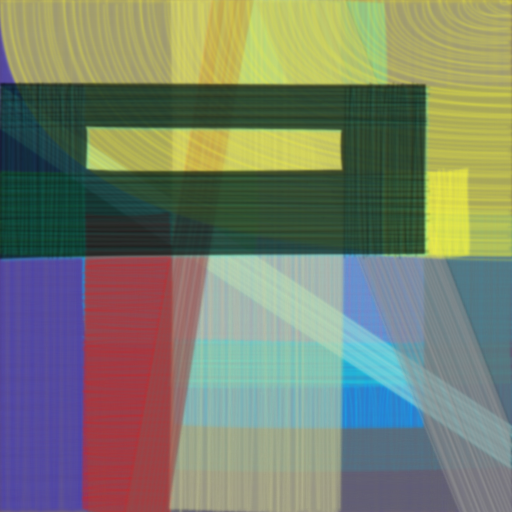
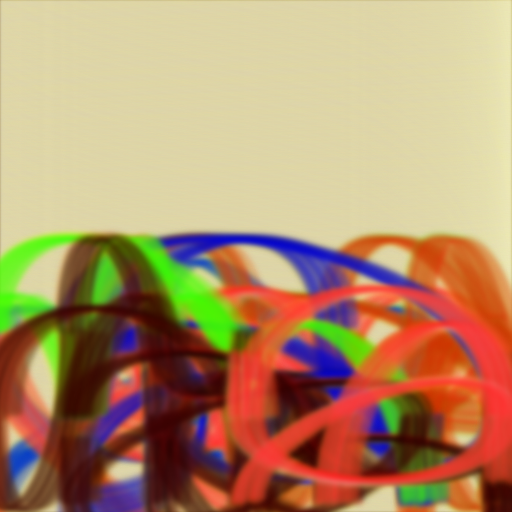
bm_wave.html “bm”-curved-lines, …side, …2d
bw_wave_cir.html half-circle-lines with “hole”
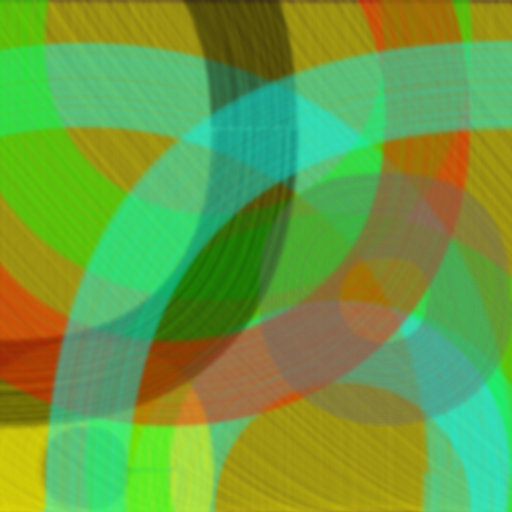
curvedStripes_lib.html another set of algorithms for curved lines similar bm-waves
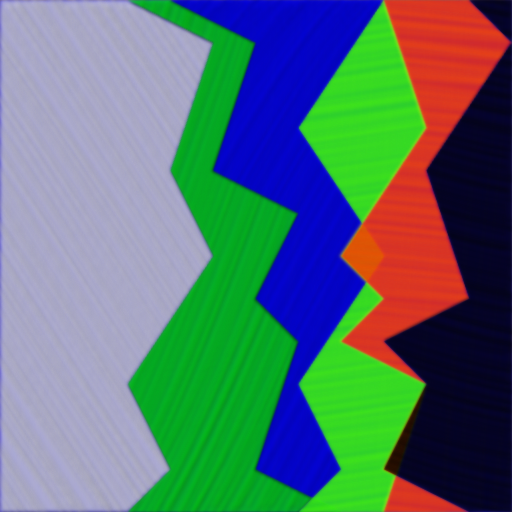
6x6zimZum.html …1, …oc, …1shift, …1oc, …1shift_oc - zick-zack-stipes and blocks
to be integrated
comments platform with the twitter like functionality to gather user input interactivity
esp32 WIFI and BlueTooth connectivity into digital printout card box implementation
…
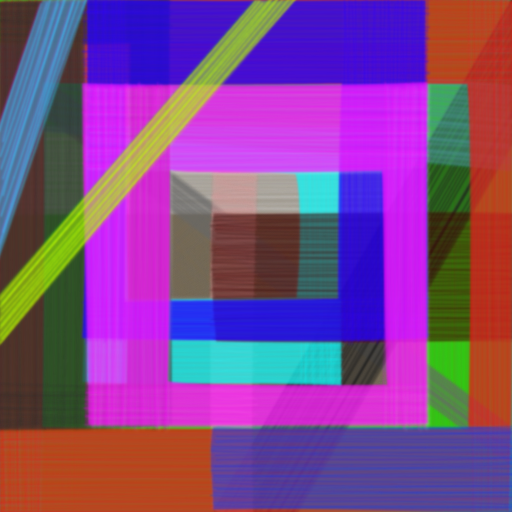
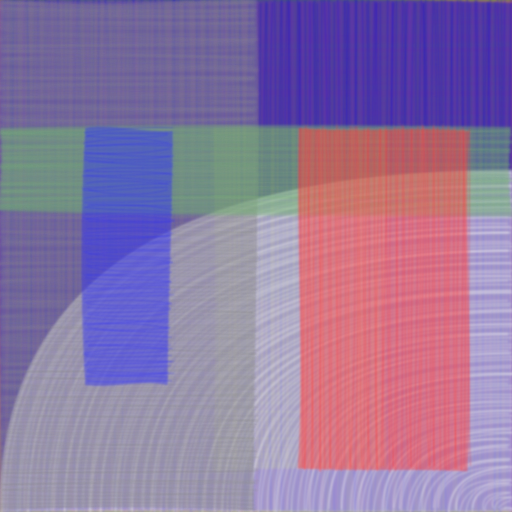
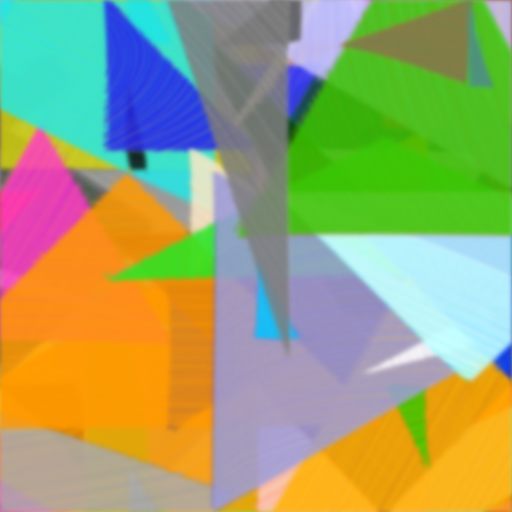
some examples
| collection library from 4x4, _6, frame to frame_stripe and plus and some test implementations |
lieschen mueller | © April 2024 | |
|---|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
| collection_plus examples below |
|||
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
| collection_plus_nay examples below |
|||
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
| collection_nay_circles some examples: |
|||
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
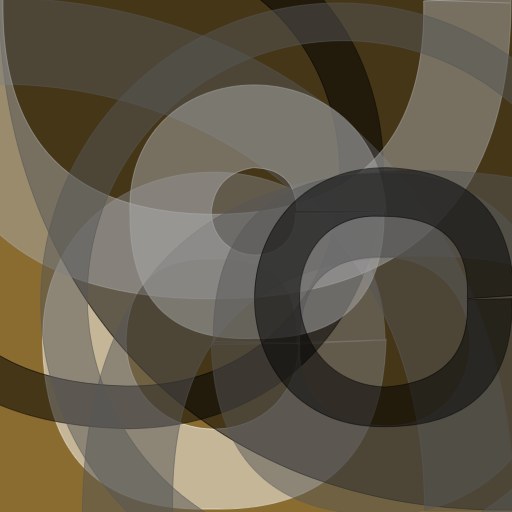
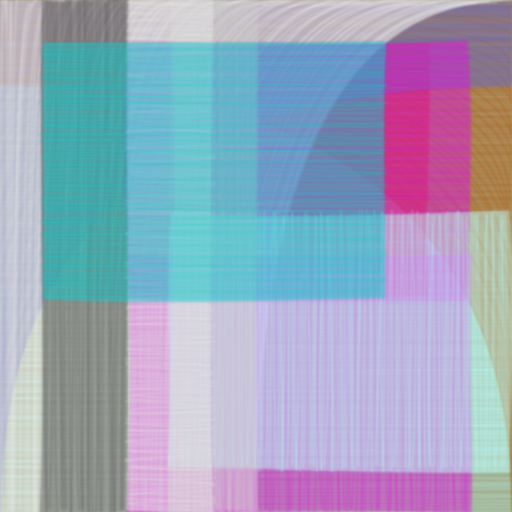
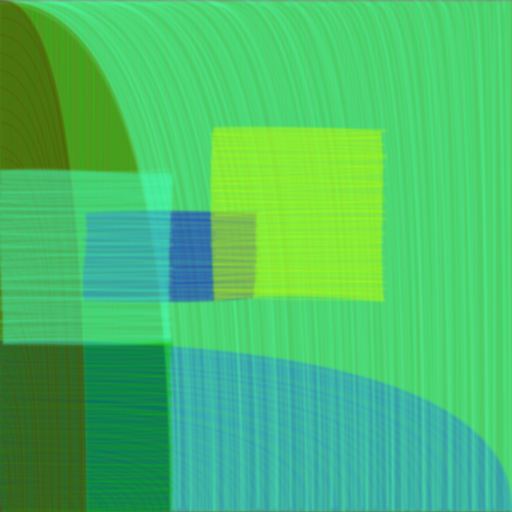
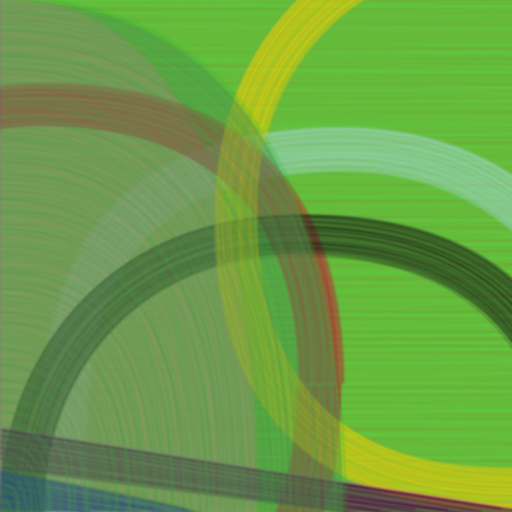
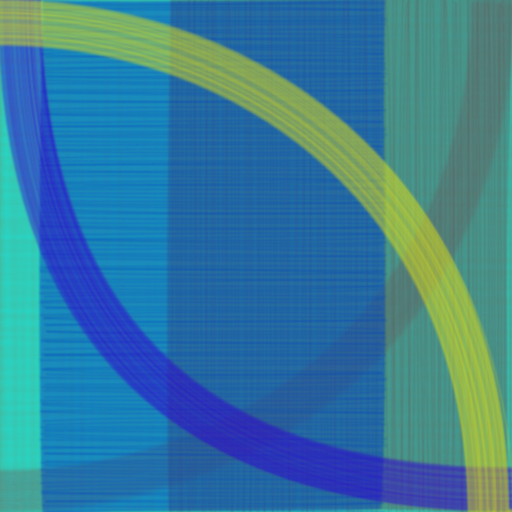
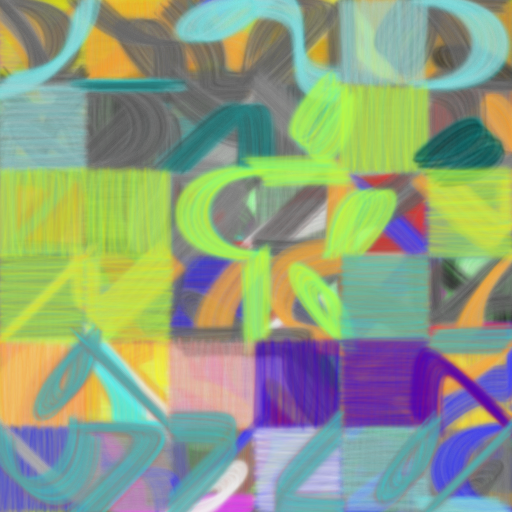
| new generators | |||
 |
 |
 |
 |
 |
 |
top and left: 6 more lib figures bm_wave demonstrates a section rule right: the figure tester contains also elliptic, elliptic ring, half-circle and half-ring |
 |
scribble lib project library ideas 4 library in the hunt Library For Images An Image Library General Overview Navigation